Comment résumer un sujet complexe en un coup d’oeil ? La data visualisation consiste à transposer des données chiffrées en graphiques compréhensibles pour tous. Dans la presse, sur Internet ou dans les journaux télévisés, les rédactions ont de plus en plus recours à ces infographies. Mais comment met-on en image l’information? Quels sont les avantages et les limites de la data visualisation dans le journalisme? Et comment cet outil est-il utilisé dans le champ de la communication?
Au sein d’une rédaction, l’infographiste (ou “rédacteur graphiste”) travaille en étroite collaboration avec les journalistes. Ensemble, ils définissent le sujet à représenter, les données nécessaires, issues la plupart du temps des sites officiels comme celui de l’INSEE. Vient ensuite le travail de conception graphique, le choix des couleurs, des pictogrammes.
Tous les sujets peuvent être traités sous forme d’infographie. Par exemple, pour comprendre le coût de production d’une tablette de chocolat, plutôt que de passer par un texte ou par un tableau, cette infographie permet de comprendre en un coup d’oeil que le prix d’une tablette est surtout lié au coût de distribution :

Crédit : Clara Dealberto, Libération
Une infographie permet donc de résumer une information. Mais certains sujets sont plus délicats que d’autres. «Il n’y a pas de représentations graphiques neutres, estime Clara Dealberto, auteure de cet exemple et rédactrice graphique à Libération. L’infographie est une sorte de traduction d’un texte ou d’un sujet, donc comme toute traduction, ce n’est pas neutre.»
La question des flèches
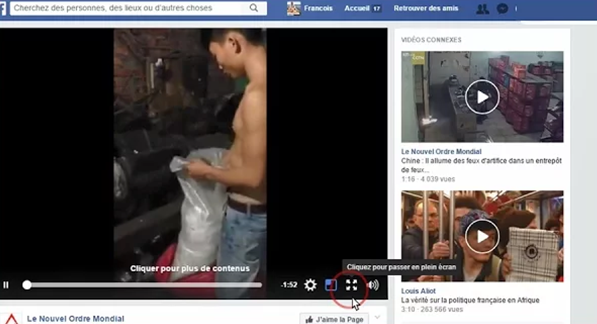
Pour représenter les mouvements migratoires par exemple, de nombreux journaux choisissent de représenter les flux par des flèches. C’est le cas du sujet du 20h de France 2 utilisé pendant l’atelier Déclic’ Critique. On y voit des flèches rouges partir de Syrie vers l’Europe :

Un choix graphique que conteste l’infographiste de Libé : «Je ne veux pas donner de fausses représentations aux gens. Quand il s’agit de faire un sujet sur les migrants, on ne colorie pas en rouge, on ne fait pas de grosses flèches sur l’Europe car les flèches, pour représenter les flux, c’est imprécis, ça simplifie alors que des voyages peuvent mettre des années à s’effectuer.»
Plutôt que de représenter des flux avec des flèches, Clara Dealberto préfère représenter des points de départ ou des points d’arrivée, sans utiliser le rouge. Comme ici, où elle représente les points d’entrée dans l’Union Européenne :

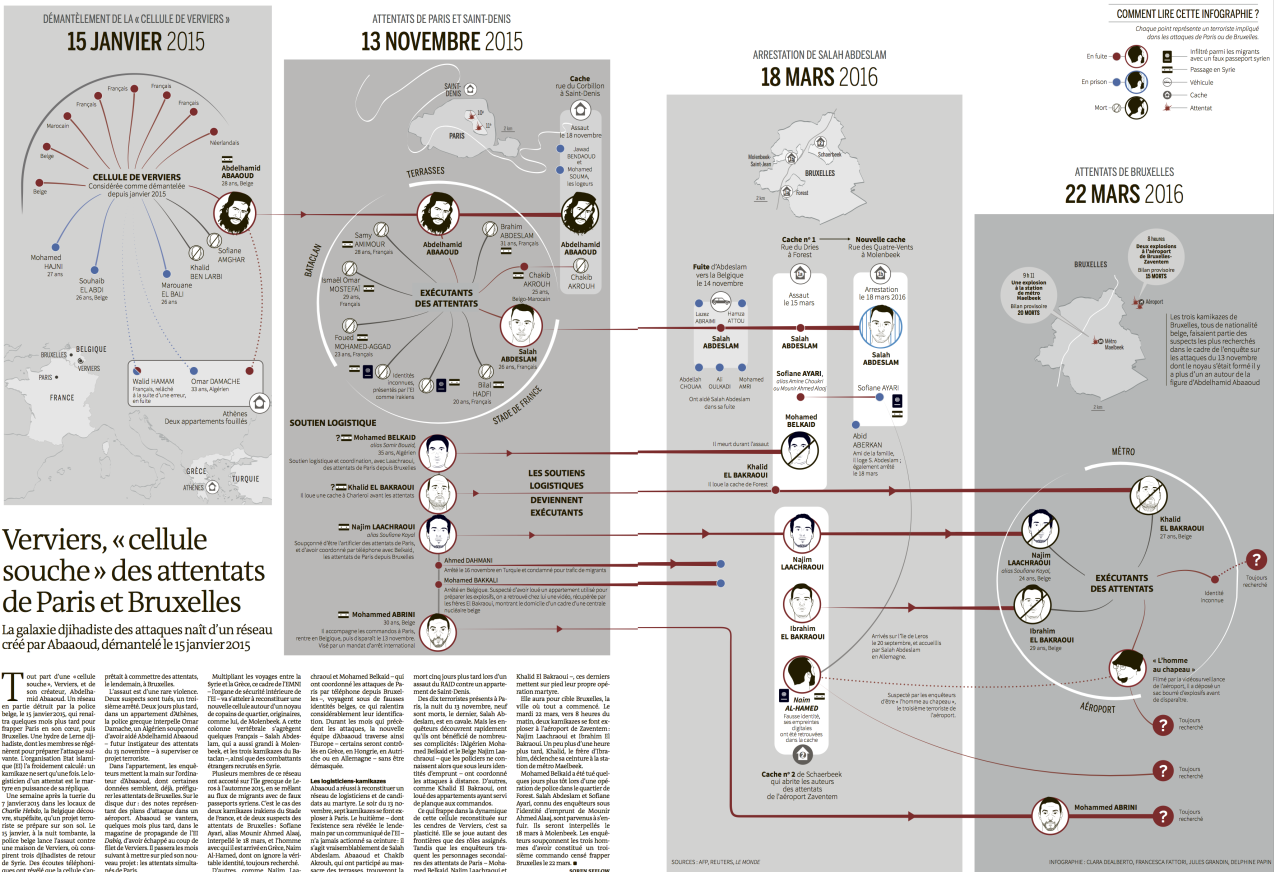
Dans le cadre de certaines affaires, des schémas plus ou moins complexes permettent de résumer les connexions entre différents protagonistes. Par exemple, pour comprendre les liens entre les attentats de Paris et Bruxelles entre 2015 et 2016, Le Monde avait publié une enquête et une infographie sur une double page :

«C’est un exemple très particulier, ça a été fait dans des délais très courts, raconte encore Clara Dealberto, qui collaborait au journal à l’époque. On avait des échanges avec le journaliste tout le temps. On a d’abord réfléchi sur ce qui était important, ce qu’on devait mettre en avant. On l’a élaboré au fur et à mesure de la journée car on avait des infos partielles. On a d’abord noté tous les noms, pour les relier entre eux. A la main, on a fait un premier schéma complexe pour voir où les éléments vont se placer en fonction de l’espace. Je passe ensuite sous Illustrator (logiciel de création d'image vectorielle): je travaille d’abord la structure et ensuite le rendu graphique. Par exemple, les portraits des individus sont un décalque à partir de photographies.»
Dans ce cas précis, l’infographie permet de synthétiser une information. Dans d’autres cas, elle fait émerger un sens qu’on ne peut pas observer avec un texte. Il s’agit généralement des graphiques qui compilent de nombreuses données. Dans tous les cas, ce travail visuel permet de rendre une information plus intelligible.
Choisir le bon outil de représentation
Parfois, l’outil de visualisation choisi n’est pas adapté à la donnée représentée. «D’une manière générale, j’ai tendance à penser que faire une carte de localisation n’apporte pas grand chose à l’info, estime Clara Dealberto. “Dans d’autres cas, les journalistes vont demander des cartes qui n’ont pas de logiques géographiques. Par exemple, quand on veut représenter des données européennes”. S’il s’agit de représenter des activités de bord de mer, cela a du sens de mettre un point sur un port. Mais si ces données n’ont pas de logiques spatiales précises (la circulation des capitaux entre deux pays n’est pas localisable de manière aussi précise qu’une activité portuaire par exemple) alors cela n’a pas d’intérêt de mettre au hasard des points sur un pays pour matérialiser l’origine d’un flux.
L’usage de la data visualisation dans la com’
Réaliser des infographies pour résumer un message n’est pas l’apanage des journalistes. Les communicants ont également recours à ces infographies. Mais à la différence des journalistes dont le but est de rendre accessible une information qui peut s’avérer plus facile à résumer avec la data visualisation, l’intention chez les communicants n’est pas la même. Ils s’agit pour eux de délivrer un message à des fins commerciales ou pour défendre un point de vue.
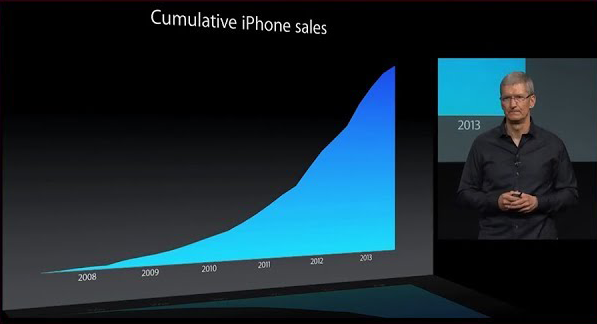
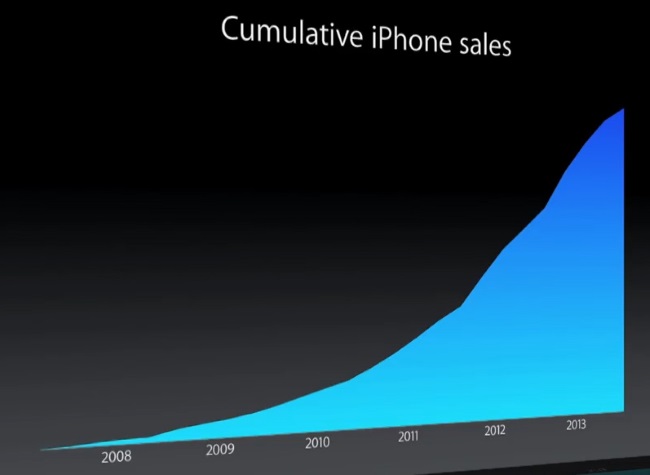
Par exemple, quand le PDG d’Apple, Tim Cook, présente les ventes cumulées d’iPhone sous forme d’infographie en septembre 2013, l’objectif est de démontrer le succès commercial du smartphone en projetant lors de la conférence presse une courbe en augmentation constante.

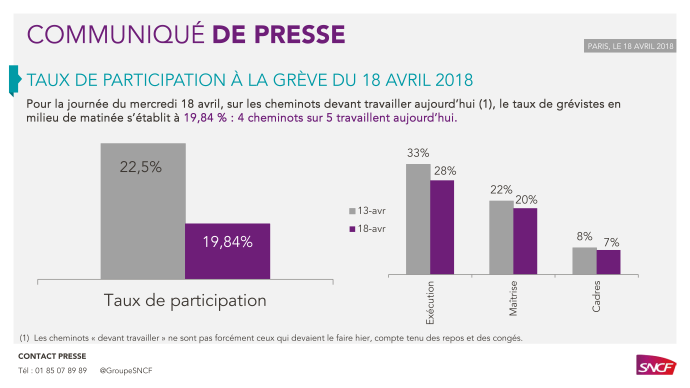
Les choix qui président à l’élaboration d’un graphique ne sont donc pas neutres. Parfois, il suffit juste de jouer sur l’échelle d’un graphique pour influencer le message. C’est ce qui avait été reproché à la direction de la SNCF, en avril 2018. En plein conflit social, la direction avait publié un communiqué de presse dans lequel on retrouvait un graphique montrant une forte baisse de participation des grévistes d’une semaine à l’autre :

Sauf que le graphique de gauche, montrant le passage d’un taux de gréviste de 22,5% à 19,84% donne une vision un peu déformée de la réalité et accentue cet écart en raison de l’échelle qui ne part pas de zéro.
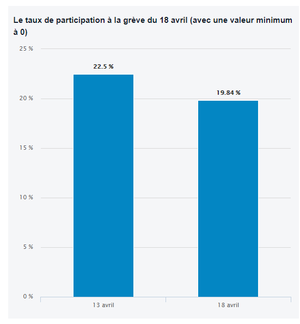
Voici le graphique avec une échelle de zéro, réalisée par Le Monde :

Avec ce choix d’échelle, la baisse apparaît plus relative. Un exemple de plus qui montre que si la data visualisation présente de nombreux avantages pour simplifier une information ou un message, il est nécessaire d’en étudier les mécanismes de fabrication pour savoir les décrypter.
Sébastien Rochat, responsable du pôle Studio du CLEMI